Source: http://vega0ne.deviantart.com/art/VEGAONE-DE-2008-74572058?q=boost%3Apopular%20in%3Adesigns%2Fweb&qo=17
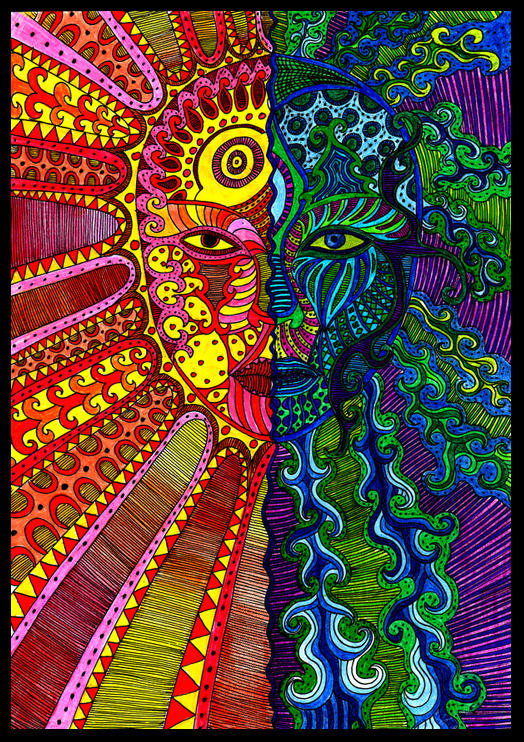
Visual Techniques:
-Contrast
-Complexity
-Active
-Instability
-Irregularity
-Variation
-Depth
-Opacity
Source: http://jk89.deviantart.com/art/Imago-62914298?q=boost%3Apopular%20in%3Adesigns%2Fweb&qo=3
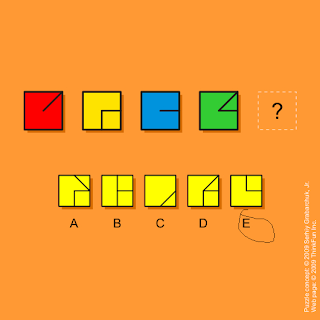
Visual Techniques:
-Simplicity
-Unity
-Statis
-Consistency
-Balance
-Flatness
-Flatness
The two posted designs above are related to my area of interests, Visual Communications, and especially related since it is website design. The designs are related because both are trying to get information across to the target audience, however they differ in the way the information is structured to do so. In the first website the designer uses techniques like irregularity and variation. The designer used a bunch of different designs and combined them together in a type of collage. This is different from the second image because of its use of consistency and unity. All related information is in the same square and all the squares are connected together to make a rectangle. The first image also uses depth and opacity to give the design a feeling of dimension. Numerous things are covering other designs giving it the 3D type feel. The second is flat and there is no opacity, everything is just to next to each other. The first design uses complexity is activeness versus simplicity and stasis like the second. Both designs are able to convey the information across to the reader, however they differ in the fact that the first chose to use a more extravagant, crazy style while the second chose to go with the more professional & simple look.