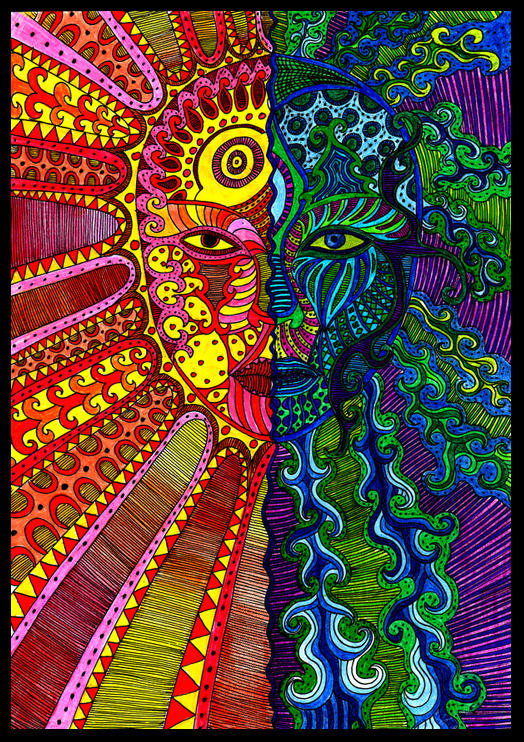
Source: http://shurka.deviantart.com/art/the-contrast-31350543?q=boost%3Apopular%20contrast%20color&qo=1
The design above is an example of using contrast in a successful manner. The contrast in hue represents the two different emotions that the image is trying to portray. The left side of the image has a warm, happy, positive feeling to it, and even could be interpreted as the sun. The right side of the image is more negative and mysterious. The green could represent envy, while the blue could represent the mysteries of the sea. The purple and black also add to this mysterious and scary feel. The technique used in the making of this design was to reflect two opposites combined as one, representing two different moods. The reader is able to compare the differences and understand the overall meaning of the design. Without the use of color contrast in this design the reader would not easily be able to tell the difference between the sides. If the whole image only contained the colors blue, purple, green, & black the reader would not be able to see the positive emotion of the image.
Source: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicWDp1Q-kQRftiUJjYkh8qWbitY1zD934xIsDk492lCnrE8faPPa1uK5RW8q9lh5lA_9XQVj0XtvlRJKV43Iaezu9aQrSUyS8PkEGMHZaL4kZNiACGq1Fxwaa3H7YkBDD97paPW5KEuWE/s1600/bad+site.png
The webdesign above demonstrates a poor use of contrast and leads to a failed design. The contrast in hue and saturation throughout the site is horrible. The designer tries to make to many things stand out at once making the reader confused at what they should look at first. For example, the letters A-Z stand out because of the bright green behind them, but the letters are the least of importance compared to everything else on the website. Furthermore, the improper use of contrast makes the website appear to give more importance to the Democratic Party because of how much blue there is compared to red. However, the website actually is for both parties, giving neither one more importance. The designer should of used less colors and made the overall theme of the website similar colors and have what is really important in bright colors. There is also poor contrast in terms of shape. The website has so many different sized squares and rectangles that nothing stands out. Because of the designer's improper use of contrast, the design is an ultimate fail.